
After reading this tutorial you will know what is Node.js and one of the most popular web frameworks built for Node.js - Express.js. You will also learn how to create and deploy your Node.js app on MDB GO hosting for free.
Web is powered by JavaScript. Period. It's hard to imagine a serious web app that do not use JavaScript. In fact, JavaScript is so popular that it's used not only on frontend side of web apps. You can use it to write server-side code. You can achieve it thanks to Node.js.
Similarly as it is hard to write advanced UI using plain JS, it is hard to write advanced API using plain JS. That's why we have frameworks. One of such frameworks is Express.js which allows you to build web APIs more easily.
Let's find out what are these technologies.
Simply put, Node.js is a multi-platform JavaScript runtime. It's built on V8 JavaScript engine and its main purpose is to allow building fast and scalable event-driven web servers. "Event-driven" in terms of Node.js means that we need to use callbacks to act when an event is completed.
Node.js is single-threaded and utilizes an event loop with asynchronous I/O calls which allows to handle enormous amount of concurrent connections. Another thing is that Node.js supports the "JavaScript everywhere" paradigm. It's about applying a single programming language across entire web application. While we can argue that it's not always the best option, we can definitely say that in many scenarios (no, seriously, MANY) it's the best bet.
So we can build web servers using Node.js - but how? Well, using JavaScript of course! But also using some built-in modules provided by Node.js environment. However, even with these modules writing web servers using plain JS is at least tough. The reason is pretty much the same as why we are using Angular, React or Vue on frontend side - the bigger the app the harder it is to maintain the code and we need to organize it somehow and frameworks help us to do so.
One of such frameworks is Express.js. Let's see what is it.
As previously mentioned, Express.js is a web framework built for Node.js. There is not much to tell here really. It has a ton of useful features for web apps. It makes it very easy to built APIs thanks to its flexibility and middleware.
Express is essentially a thin layer of features that do not mask the core Node.js features which makes it even better choice. You can use Express and utilize Node.js features that you already know. Quite convenient.
Alright, enough talking. Let's get our hands dirty.
Before you create the project you need to have MDB CLI installed. If you don't have it yet go to the installation guide and do so. It is a very useful tool that will allow you to create the database with a single command.
If you already have our CLI tool you can initialize your API project. First, make sure you are logged in:
$ mdb login
Next, run the following command:
$ mdb backend init
You'll be asked to choose project to initialize. There are a few starters available, but
for the sake of this tutorial pick Simple Express.js API and hit
Enter.
The initialization process shouldn't take long. It depends on your Internet connection speed. After a while you should see the output similar to the following:
? Choose project to initialize node-free-express
[====================================================================================================] 0.0 s
Project starter will be downloaded to /tmp/node-free-express folder
Success Download completed.
Note: MDB CLI will create a folder inside your current directory and will extract the files inside of it.
And that's it. You just initialized a Node.js API with Express.js.
Now let's have a look at the project contents.
As you may have noticed there are a few files and directories in the starter project. Let's quickly walk through them.
index.js - this file is the main entry point of the app. You can find the
Express initialization there
app/ - you'll find the config/ directory there where env
variables are loaded as well as the routes folder where an example endpoint
is defined
public/ - here is prepared an example view which is displayed by default
Now it's time to publish the app using MDB GO.
In order to deploy your newly created API you need to run only one command, however first let's change name of our project. Currently our project name is express-starter, so MDB will try to publish our project at node-free-express.mdbgo.io domain which is already taken. Therefore we have to come up with some unique name for our project and change it using the following command:
$ mdb config domain <your-domain>.mdbgo.io
Please provide some unique name in place of
$ mdb publish -p node12
After your files get uploaded you will see something similar to this:
Info In order for your app to run properly you need to configure it so that it listens on port 3000. It is required for internal port mapping. The URL that your app is available at, will be provided to you after successful publish.
✔ Uploading files | 0.459 Mb
Sent 0.459 Mb
Success. Your app is running at https://express-starter.mdbgo.io
Info Since we need to install dependencies and run your app, it may take a few moments until it will be available.
That's it. You just uploaded your project to the Internet! You can access your app under the address shown in the output.
Note: You may see an error saying that the domain name is already taken.
It means that you can't use the project name that is already taken by someone else. You can change the domain name using the following command:
$ mdb config domain <your-name>.mdbgo.io
where <your-name> should be the domain name of your choice.
Do not add the http(s):// part and don't omit the .mdbgo.io part as it
won't work without it.
Note: You can use your own domain if you have one. You need to set the
DNS A record pointing to 93.105.88.243 and then run the following command:
$ mdb config domain <your-domain-name>
where <your-domain-name> can be any domain name, for example
example.com. Do not add the http(s):// part.
Note: Since we need to install dependencies and run your app, it may take a few moments until it will be available under the provided URL.
Alright, let's see how to "talk" with our fresh API.
Before we jump into "talking" stuff, firstly let's find out what endpoints do we have.
In the ./app/routes/tasks.js file there are a few endpoints defined to show
you how to get started.
By default on the / route there is the index.html file served
(located in ./public/ folder). There are also four additional endpoints
defined:
GET /tasks - reads the tasks array and sends it as a response
POST /tasks - creates a new task and appends it to the
tasks array
PUT /tasks/:taskId - updates a specific taskDELETE /tasks/:taskId - deletes a specific task
And these are the ones we are going to talk to. In order to do that I recommend you
install some REST client - like Postman for example - because it'll make your life way
easier. Alternatively, you can utilize curl command available in Linux/MacOS
terminals. However, in this tutorial we will go with Postman.
Go ahead and install it using official docs.
Once you download and install Postman you can start making requests. We will cover all of the above requests.
In order to make a GET request you need to create a new request in Postman and do two things:
https://express-starter.mdbgo.io/tasks
Once you hit Send you will see the response - an empty array. Let's add an
item there.
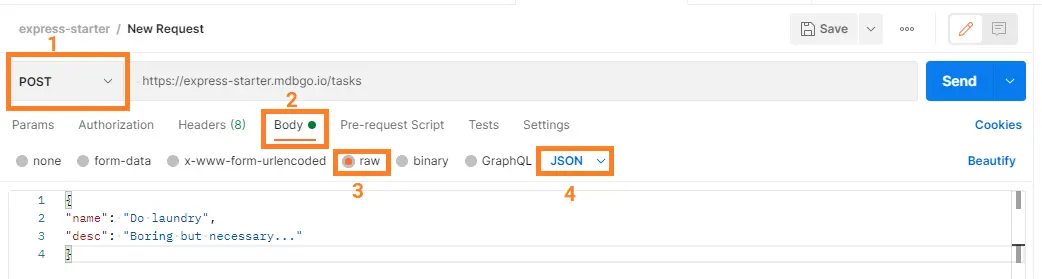
In order to create a task we need to make a POST request. In order to do that you need to:
https://express-starter.mdbgo.io/tasks{
"name": "Do laundry",
"desc": "Boring but necessary..."
}
Once you hit Send you will see the response - a new task with
id 1. Go ahead and run the GET request again to see it. Now
let's try to update it.
Updating the task requires the following steps:
https://express-starter.mdbgo.io/tasks/1{
"name": "Do ironing",
"desc": "Boring but necessary... and also quite dangerous!"
}
Once you hit Send you will see the response - the updated task with the new
values. Go ahead and run the GET request again to see it. Alright, let's
delete it.
In order to delete a task you need to do the following:
https://express-starter.mdbgo.io/tasks/1
Once you hit Send you will see the OK response - it means the
task has been deleted. If you run the GET request again you will see that the
task is gone.