
Backend projects configuration:
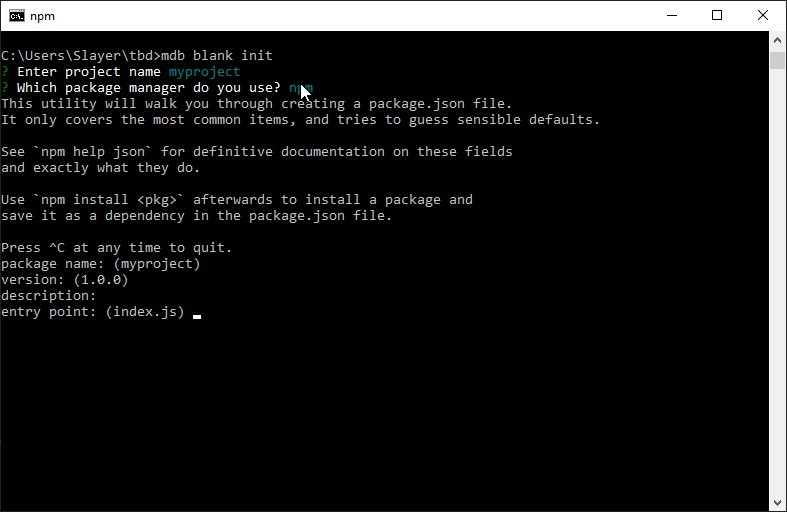
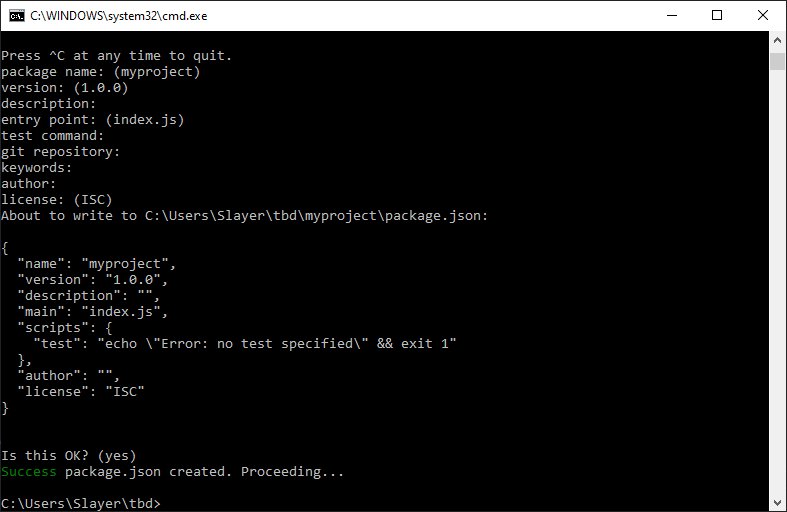
Let's initialize npm project first:
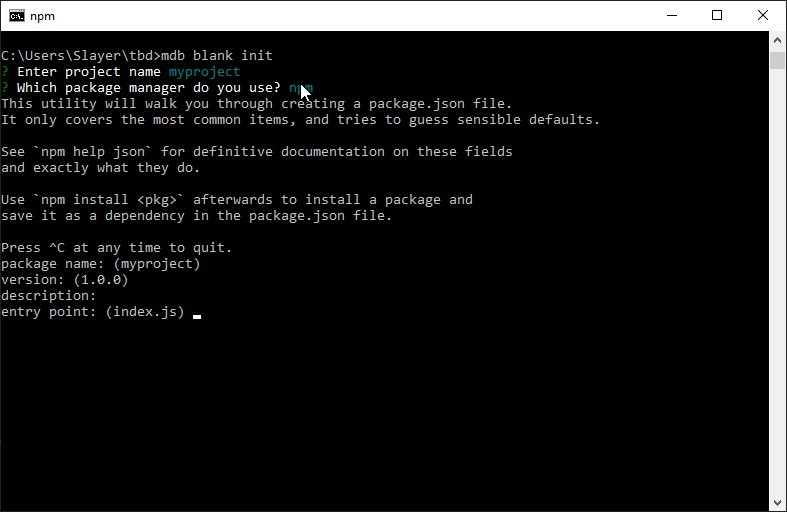
$ mdb blank init
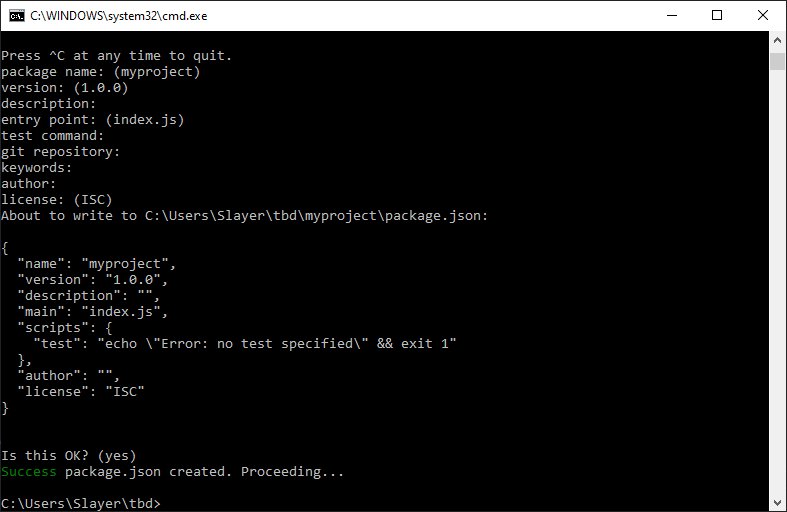
Specify project name, choose between npm and yarn and create package.json file - you
can also add other meta descriptions or accept default values.

Open project in editor (i.e. VS Code), create index.js and create your app. You can use sample code:
const http = require("http");
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader("Content-Type", "text/plain");
res.end("Hello Node.JS World ");
});
server.listen(port, () => {
console.log(`Server running at port: ${port}`);
});
Once you finish building your project, use the following command to deploy it:
$ mdb backend publish -p node12
Done! Your project will be ready. If you want to check project console use
mdb logs command.
Let's initialize the project first:
$ mdb blank init
Specify project name, choose between npm and yarn and create package.json file - you
can also add other meta descriptions or accept default values.

Open project in editor (i.e. VS Code), create index.php and create your app.
You can use sample code:
<?php echo("Hello PHP World"); ?>
Once you finish building your project, use the following command to deploy it:
$ mdb backend publish -p php7.4
Done! Your project will be ready. If you want to check project console use
mdb logs command.
Let's initialize the project first:
$ mdb backend init
You'll be asked to choose project to initialize. There are a few starters available, but
for the sake of this tutorial pick Simple Python 3 web server and hit
Enter.
Once you finish building your project, use the following command to deploy it:
$ mdb backend publish -p python3.10
Done! Your project will be ready. If you want to check project console use
mdb logs command.